Unbiased is a research team dedicated to developing tools that improve doctor-patient communication skills of next generation doctors, having been supported with $600k+ in funding from the National Library of Medicine. I was sponsored by the team to create a tool, ConverSense, that leverages machine learning technology to enhance medical students’ communication skills. As the solo designer, I collaborated closely with research, PM, and engineer from concept to product launch.
Type
Capstone project
Collaboration
1 Software Engineers
1 Product Manager
12 Researchers
My Role
UX Designer
Timeline
6 month
CONTEXT
Healthcare providers’ communication skills influence patient health outcome & satisfaction.
higher rate of patient adherence to recommended treatment plans.
decrease in readmissions
PROBLEM
Without an effective way to help students enhance communication skills
Ineffective learning process, make students hard to improve.
Decreased patient satisfaction and health outcome in the future.
THE CHALLENGE
RESEARCH SUMMARY
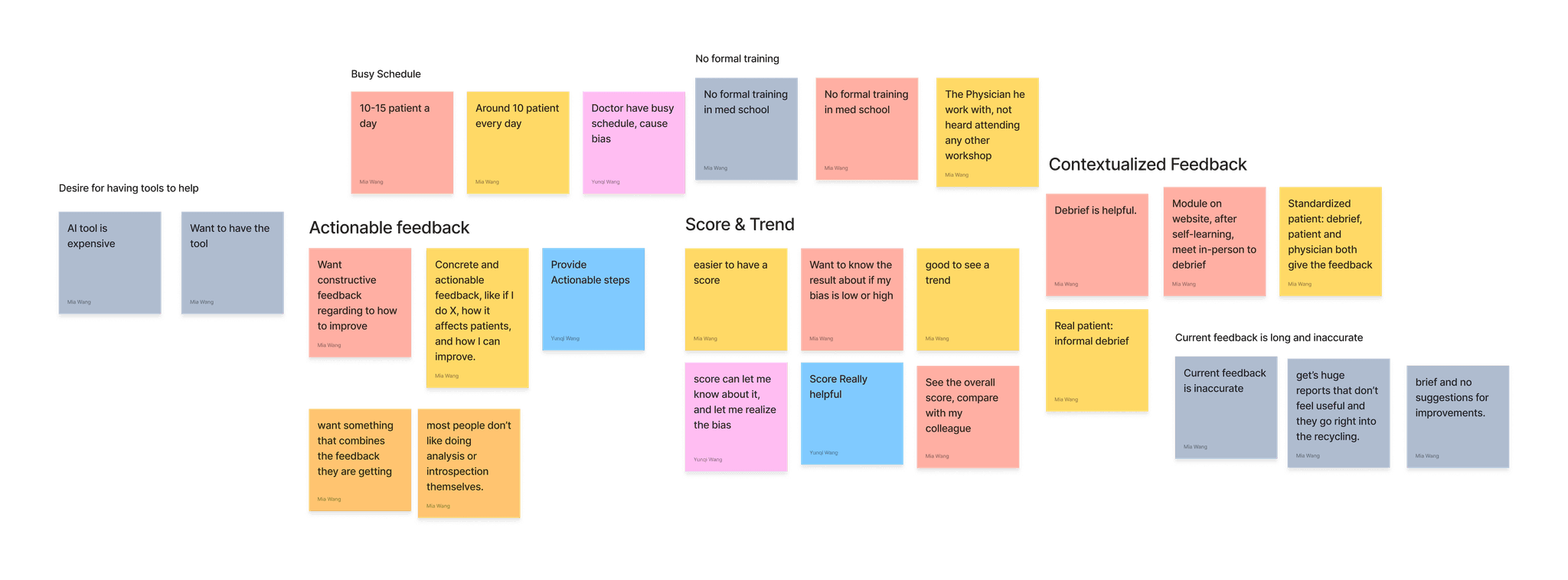
By interviewing 5 medical students I found:
Medical students found they lack context and objective way in understanding their current performance & how to improve
Students found it is hard to find specific resources online that target to their weakness
Medical students have a busy schedule, where they hope to have a tool that can provide them with quick and easy-to-digest insight
REDEFINE CHALLENGE
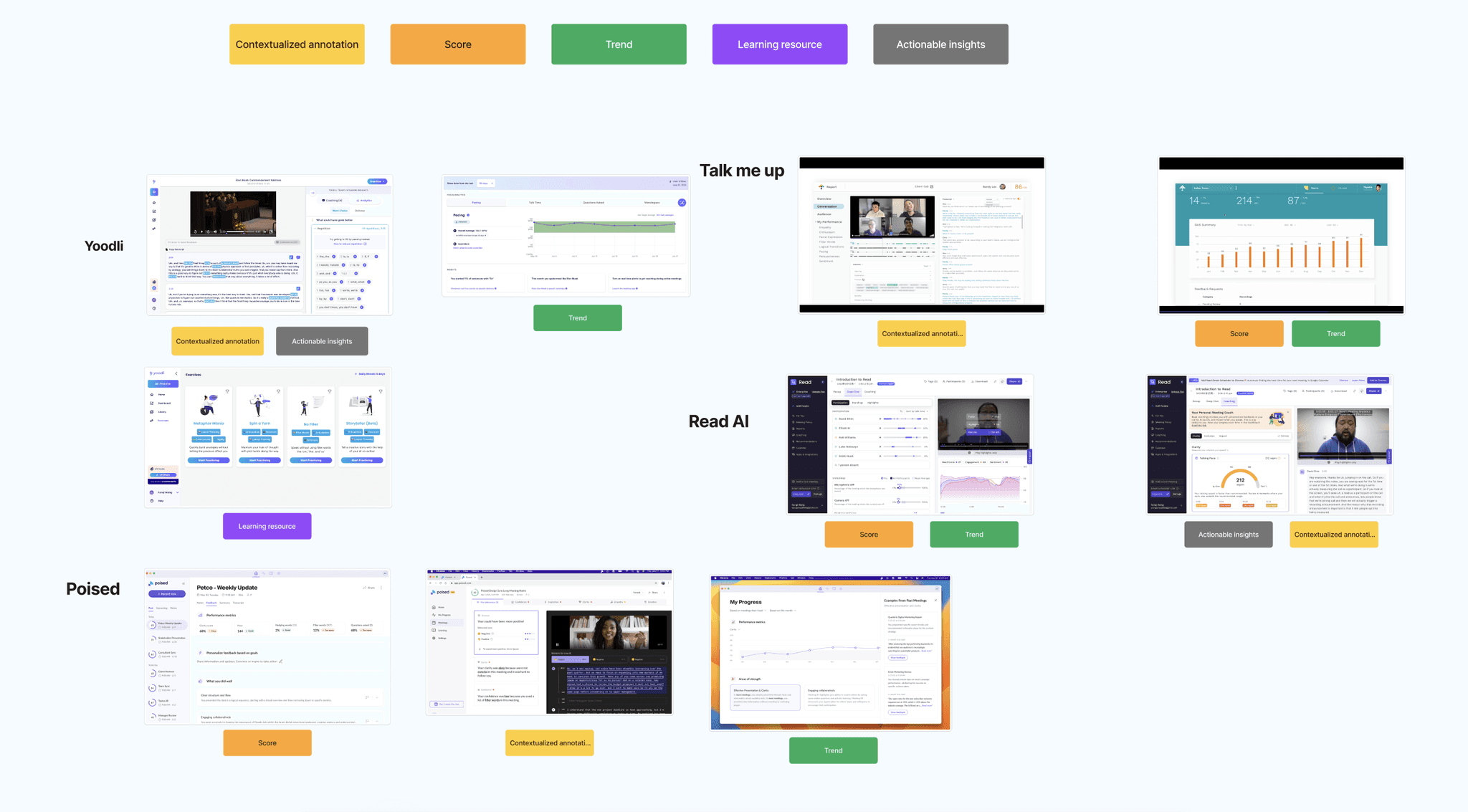
COMPETITIVE ANALYSIS
Found a wide use of contextualized annotation and quantified scores.
FEATURE BRAINSTORMING
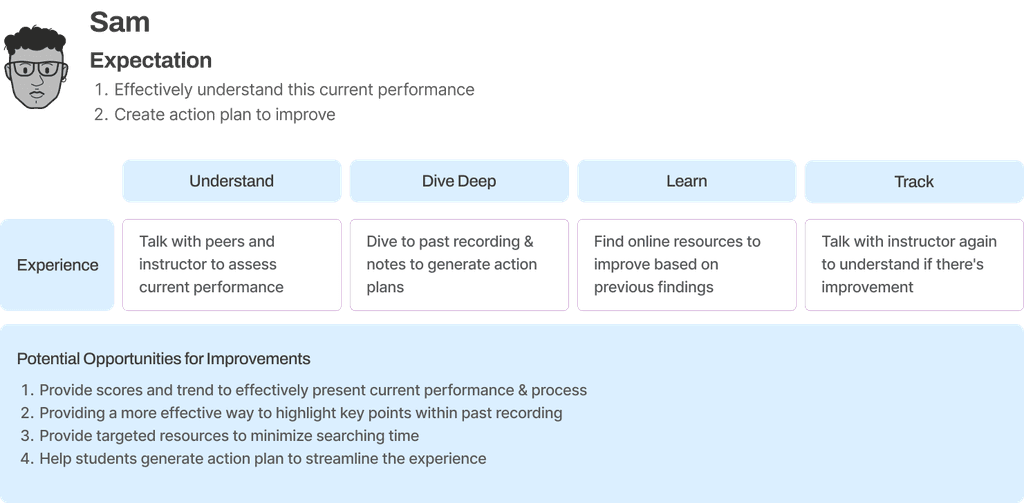
Mapping out students' current process in receiving feedback
I brainstormed features according pain points found through students' current journey in receiving feedback and find resources
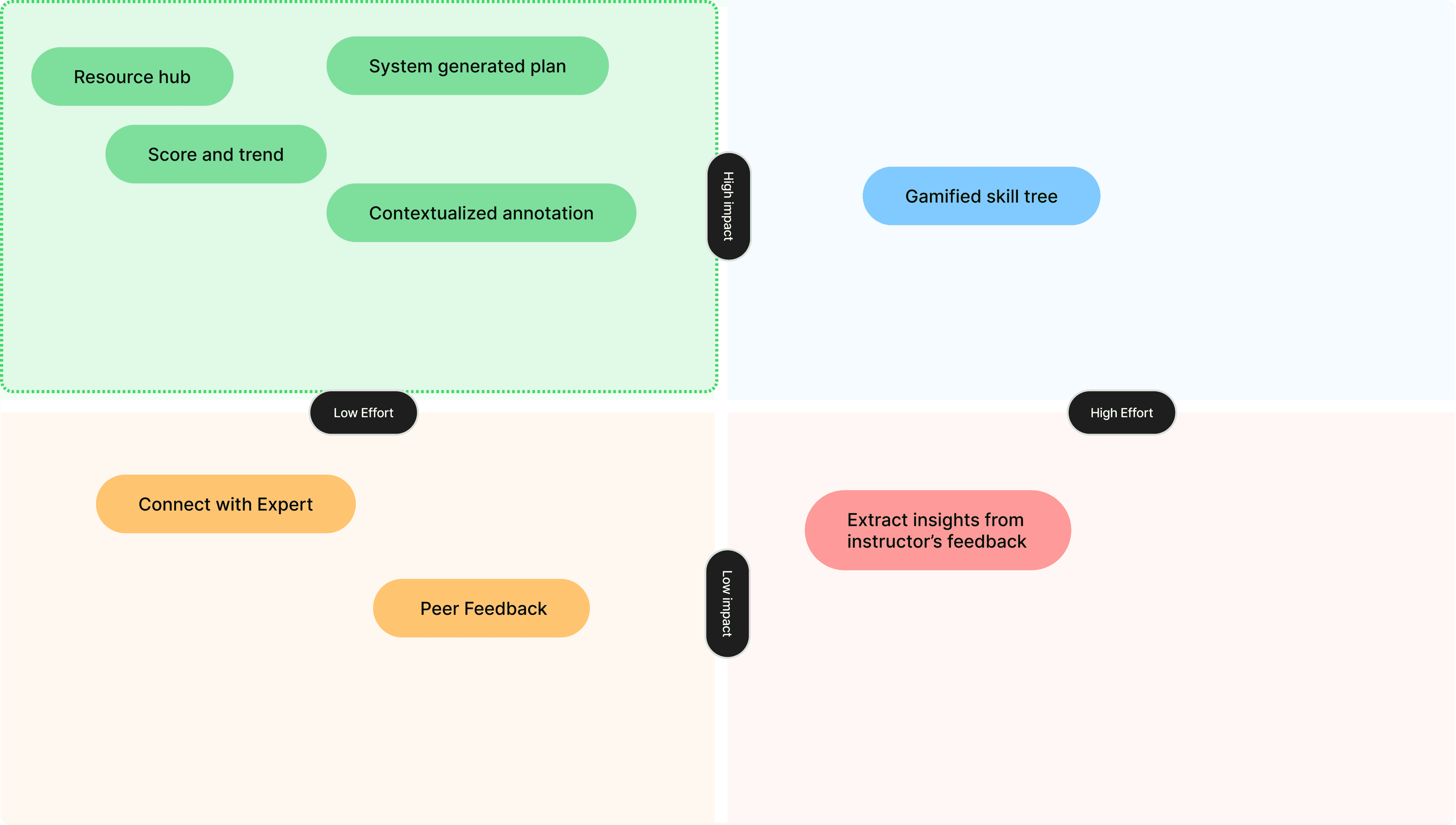
Collaborating with team to brainstorm & prioritize features
With all the features that I have brainstormed, I initiate a collaboration session with teams to prioritize features using impact and effort matrix.
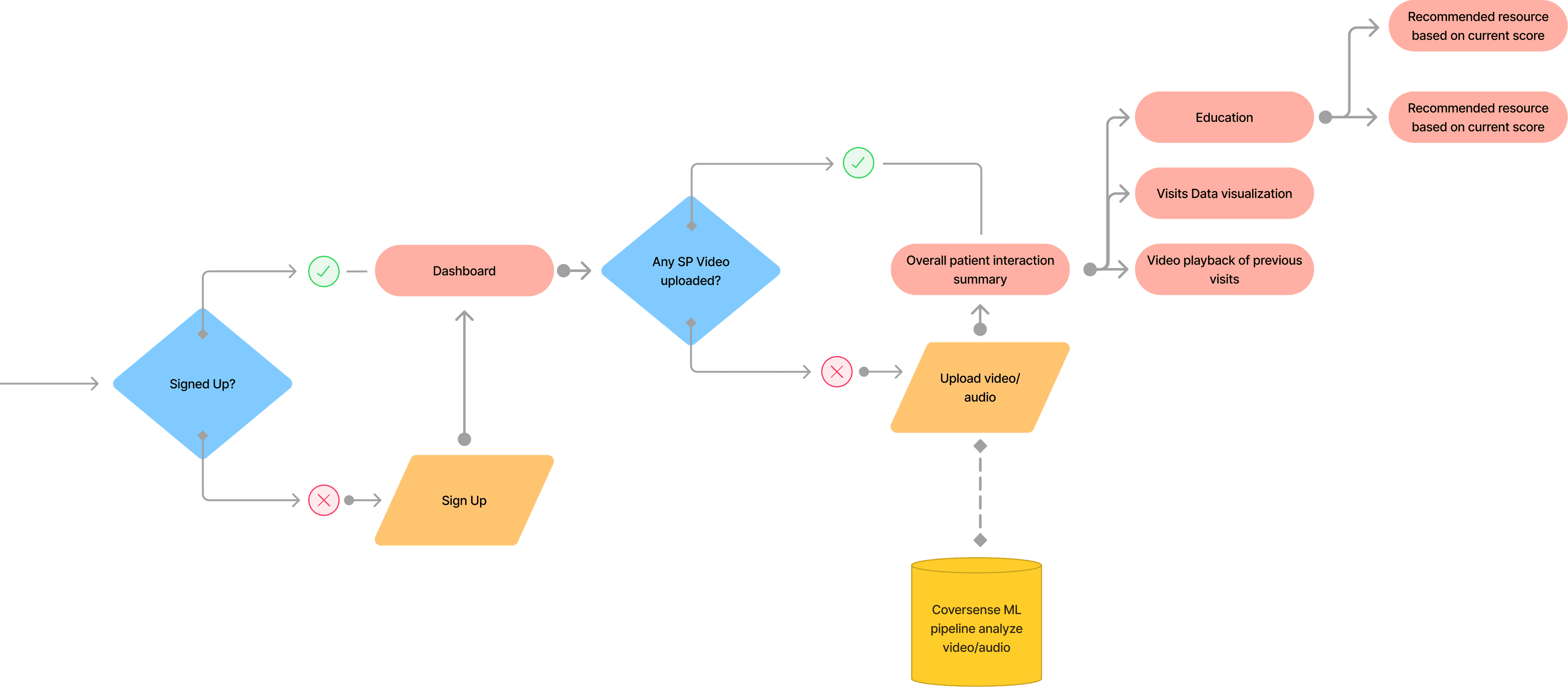
USER FLOW
Overview -> detailed analytics
To accommodate to students' busy schedule, I decide to provide a dashboard that summarize overall performance with follow up features for more detailed analysis.
Incorporating patient data
Through discussion with subject matter experts, I learned that adding patient data into the app can provide a more objective way for medical students in understanding their performance.
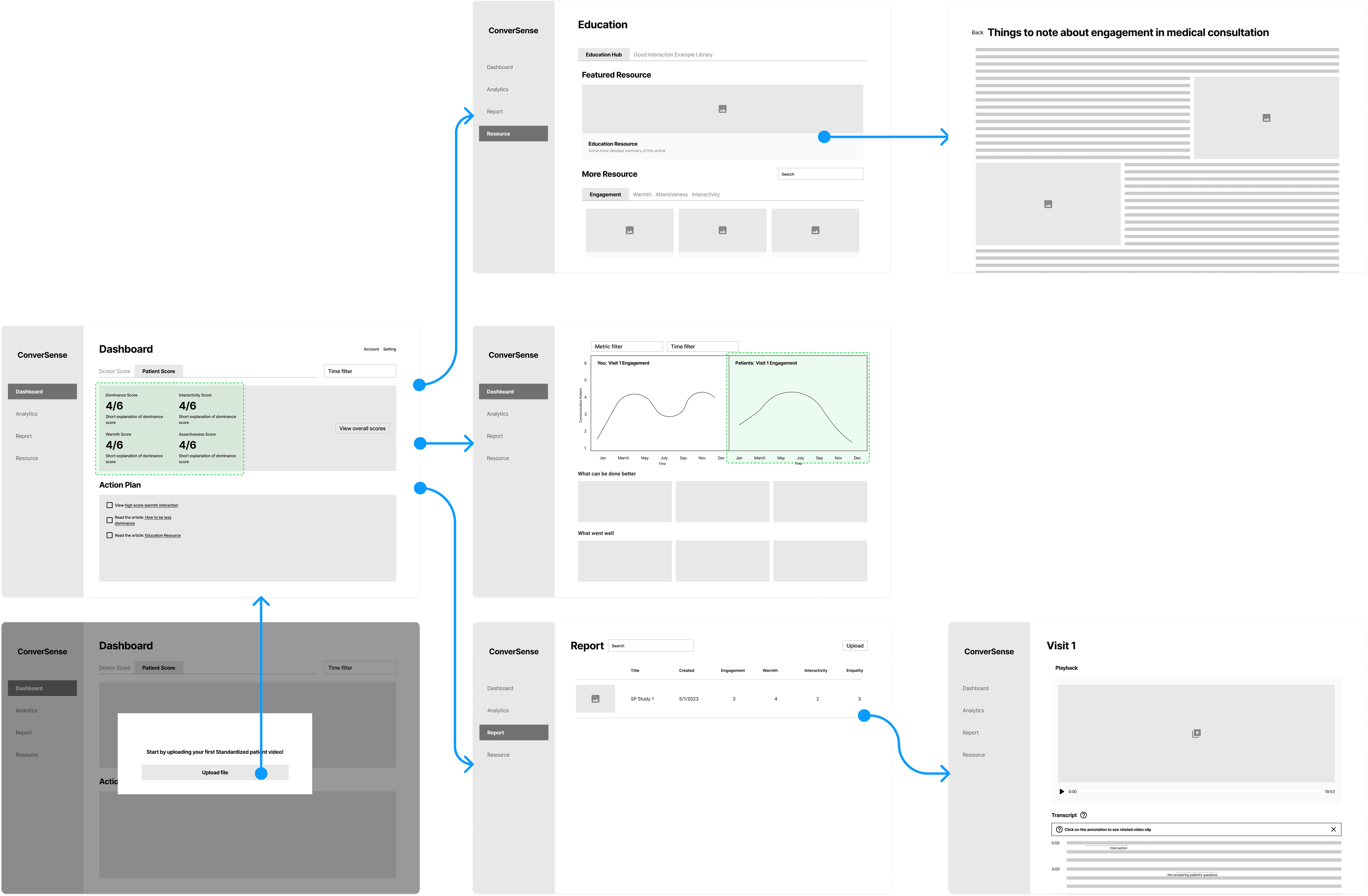
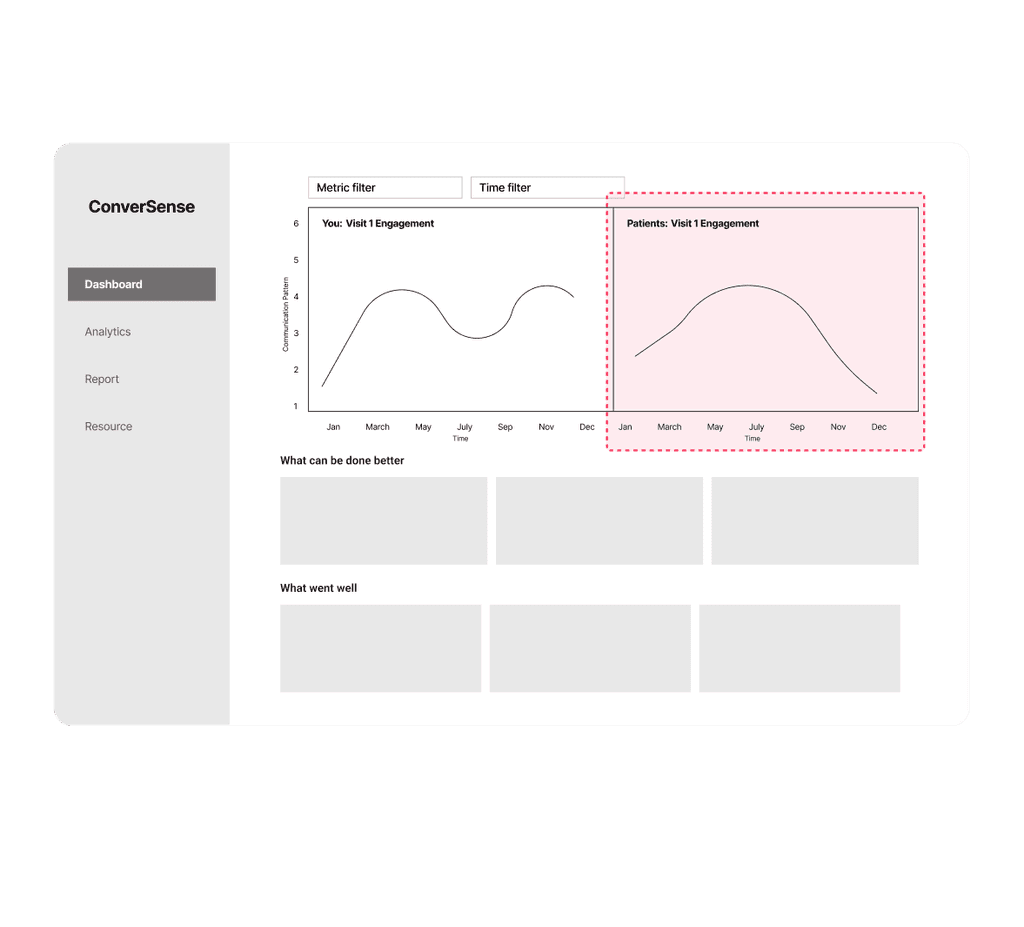
USABILITY TESTING
Asked 5 medical students to click through the prototype using think-aloud method
"I'm worried that having patient data in the app will deviate from the main focus."
"It is a bit time consuming to go through the entire transcript."
"Score on the home page is all text based. It's not intuitive."
IMPROVEMENT
Delete patient data
Although I initially added patient data based on feedback from subject matter experts, we ultimately decided to remove it. After team discussions, we chose to prioritize users' needs to ensure a streamlined and focused learning experience, which is crucial for the tool's effectiveness and user satisfaction.
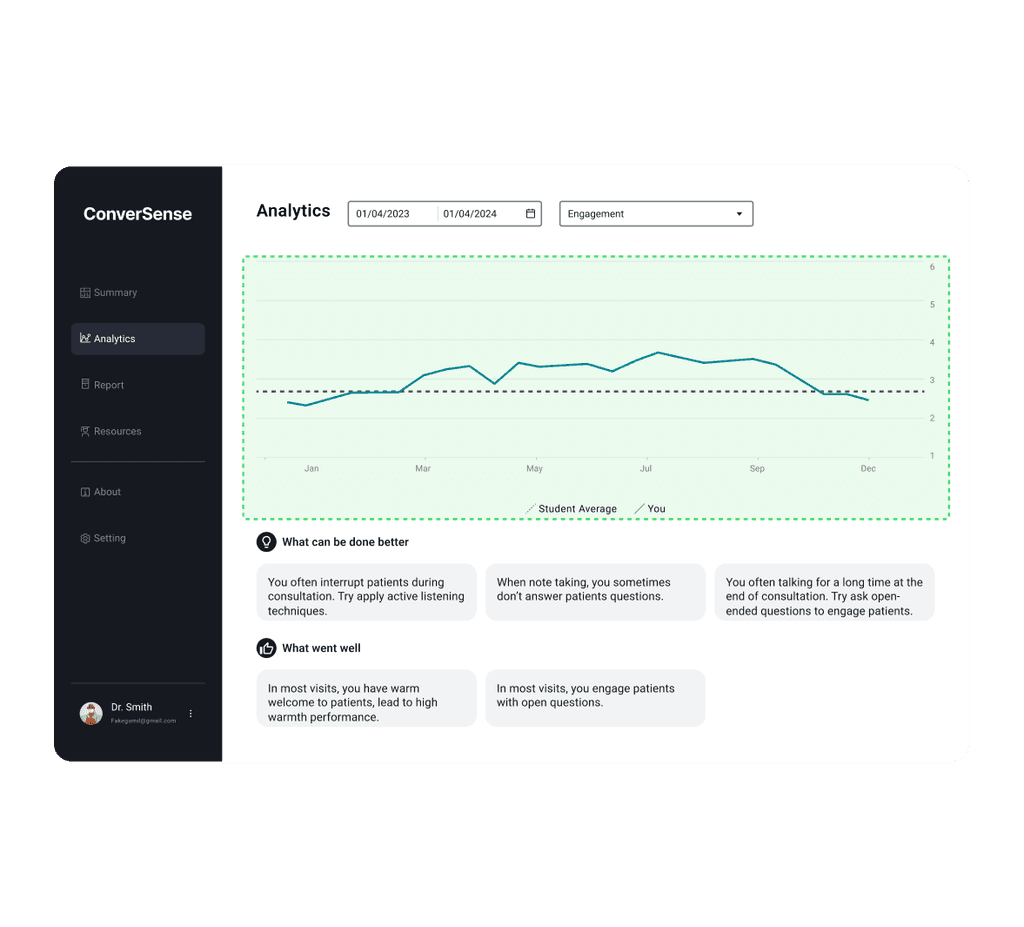
Add Insight summary
Provide summary of contextualized annotation to help medical students have a more effective way in learn about the context.
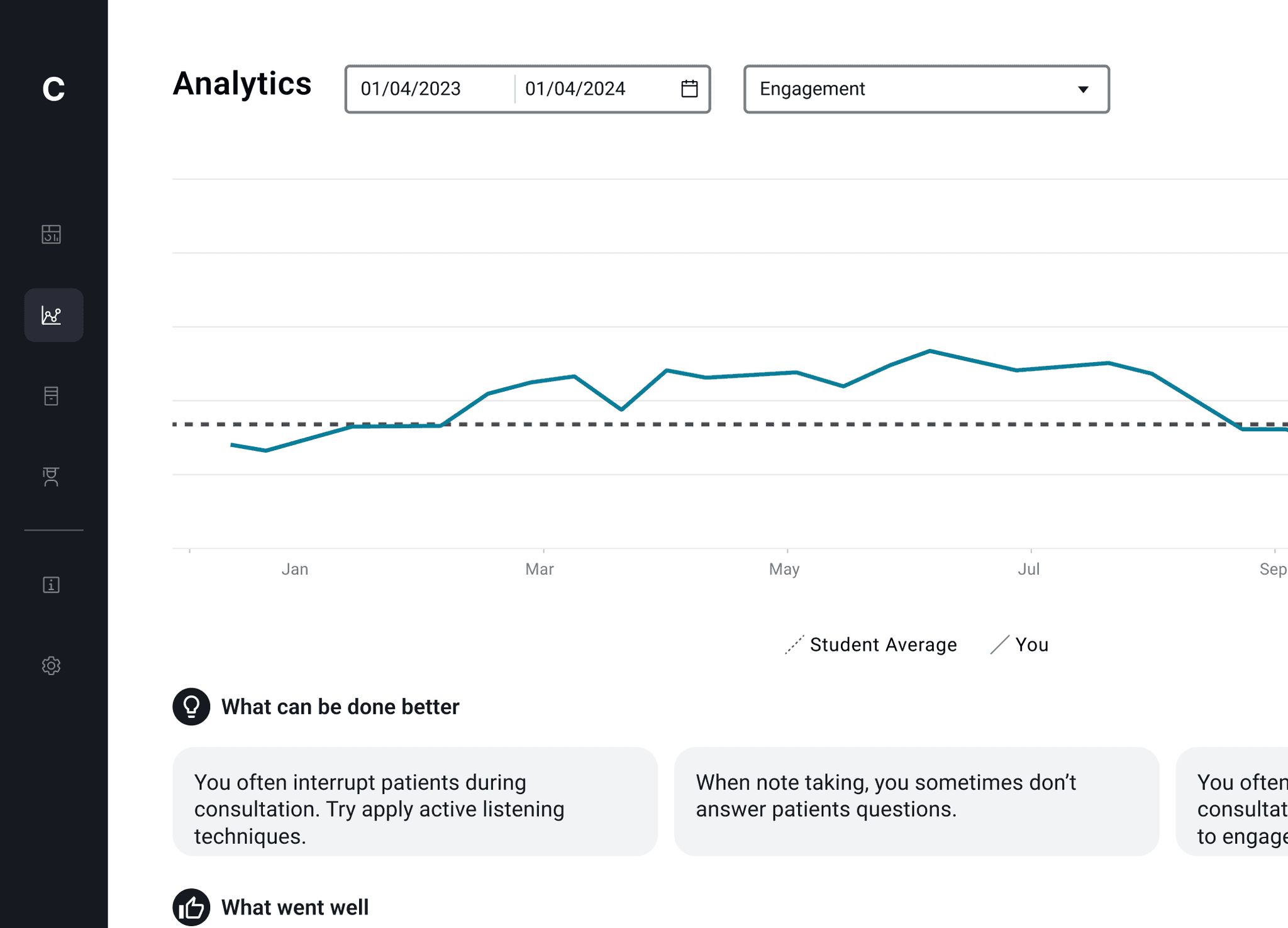
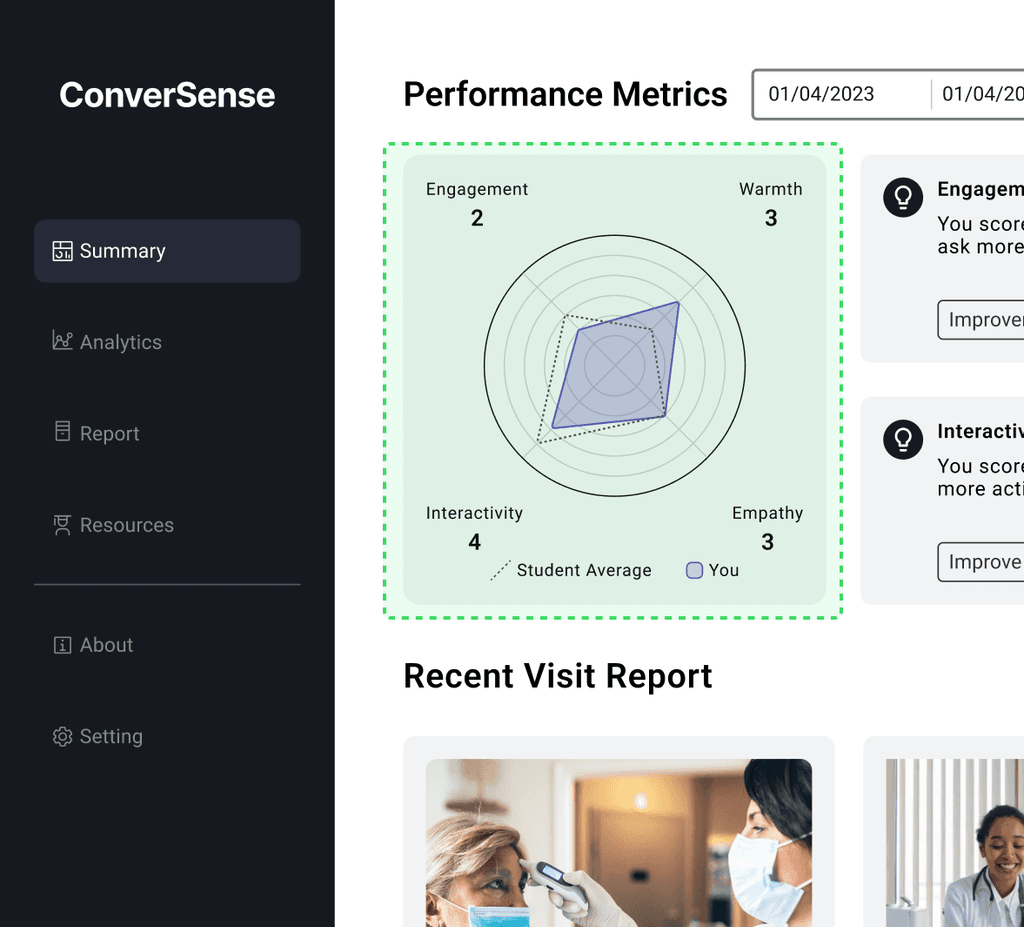
Refine score visualization
To make the score more intuitive for students to understand, I conducted research about data visualization and change to a radar chart, which is better at presenting multi-dimensional data and is more intuitive to show patterns.
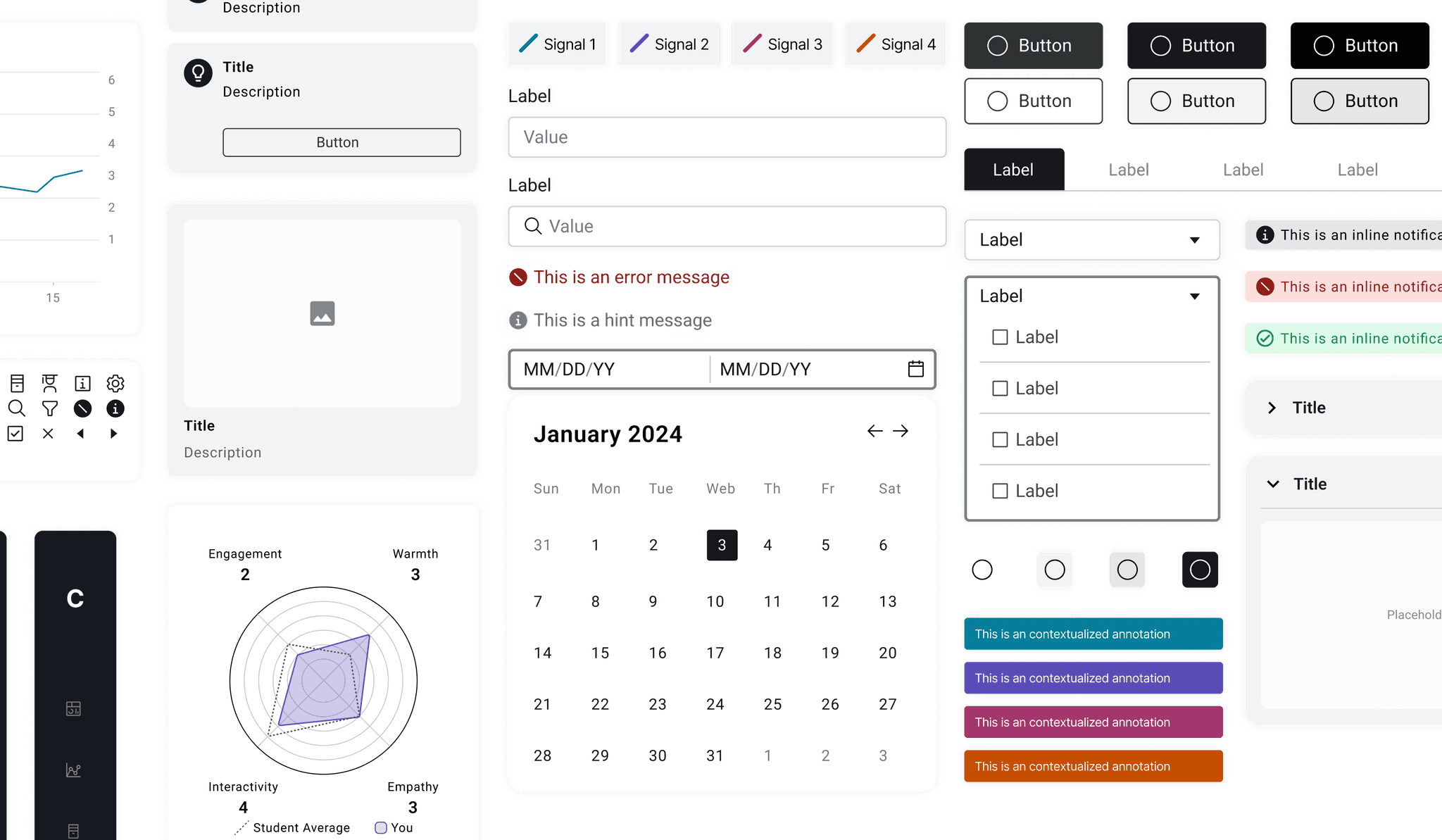
STYLE GUIDE
FINAL DESIGN
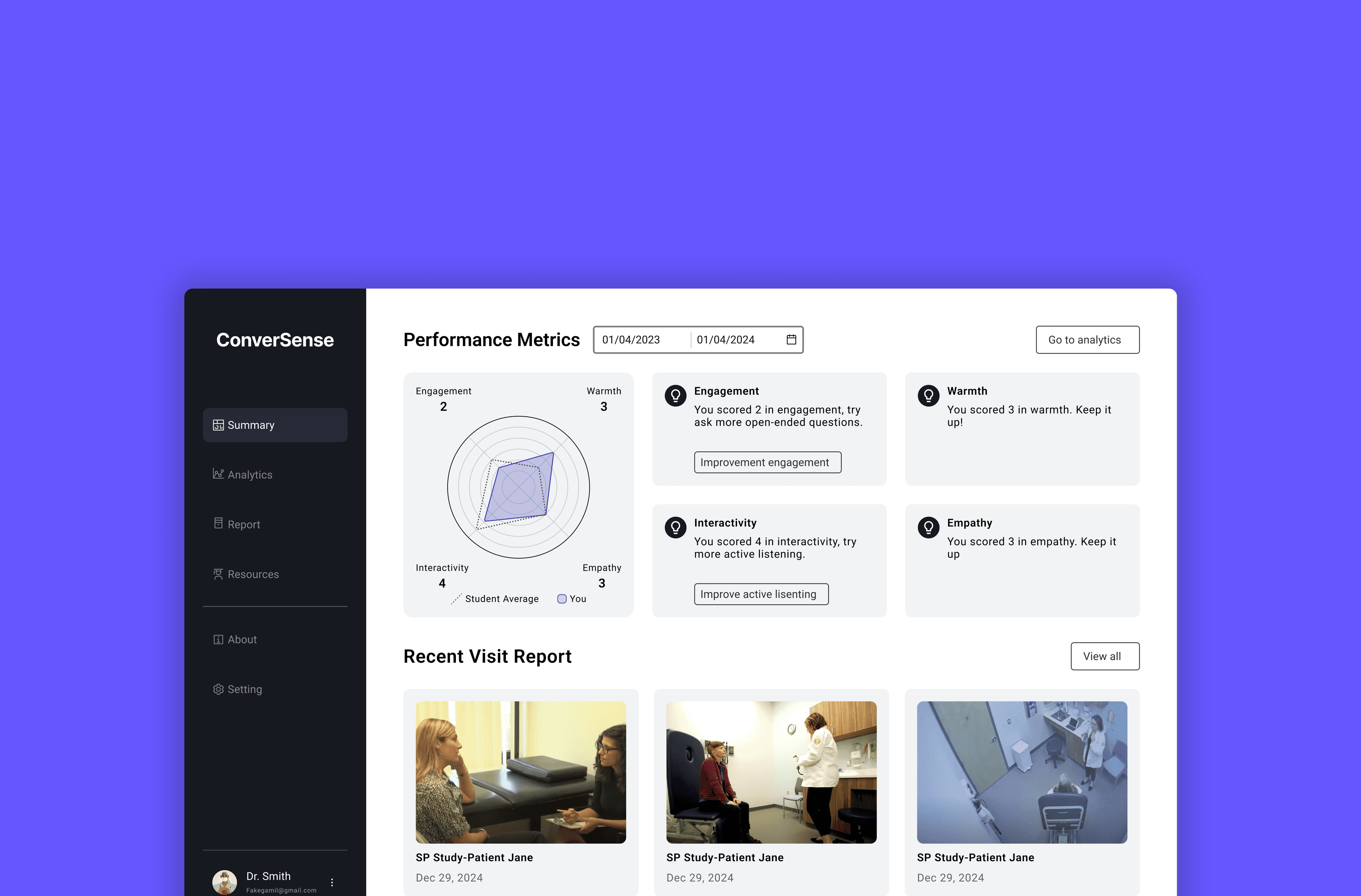
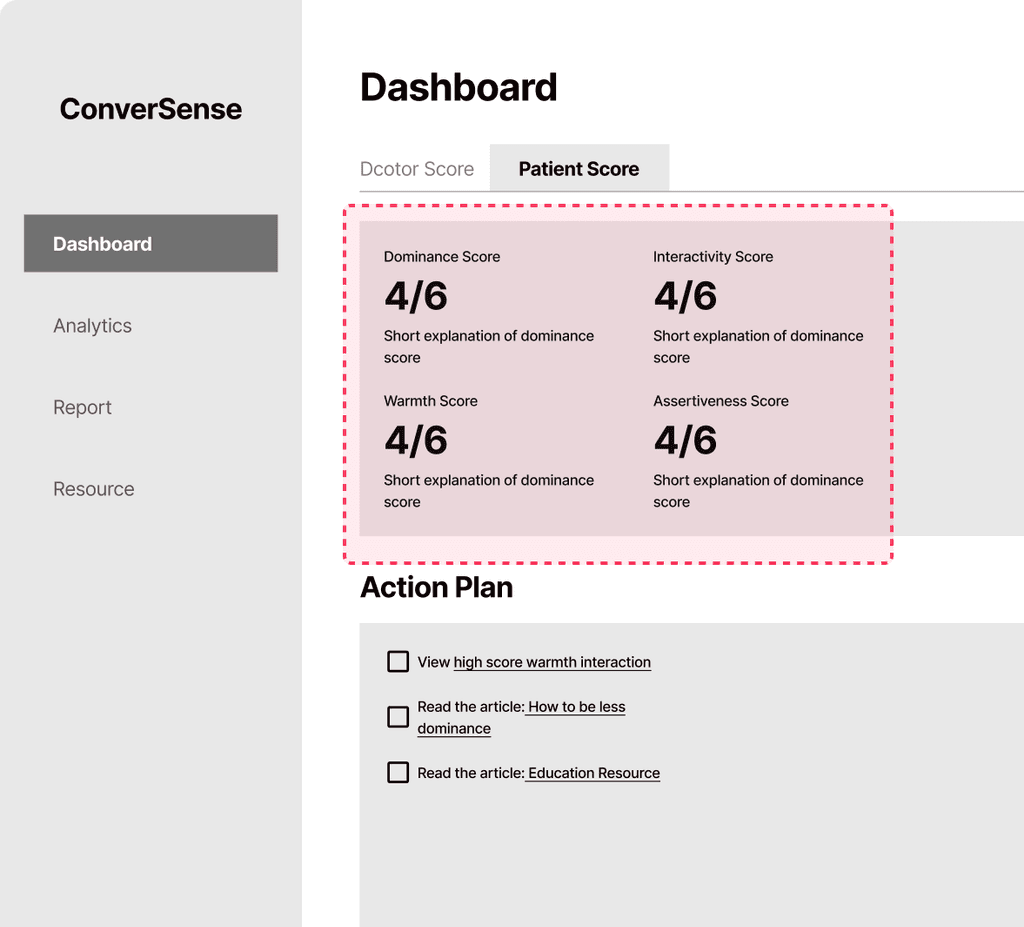
Dashboard Insight Summary
I delete patient data section to help medical students focus on enhancing their own patient interaction skills.
Add Insight summary
Provide summarize to contextualized annotation to help medical students have a more effective way in learn about the context.
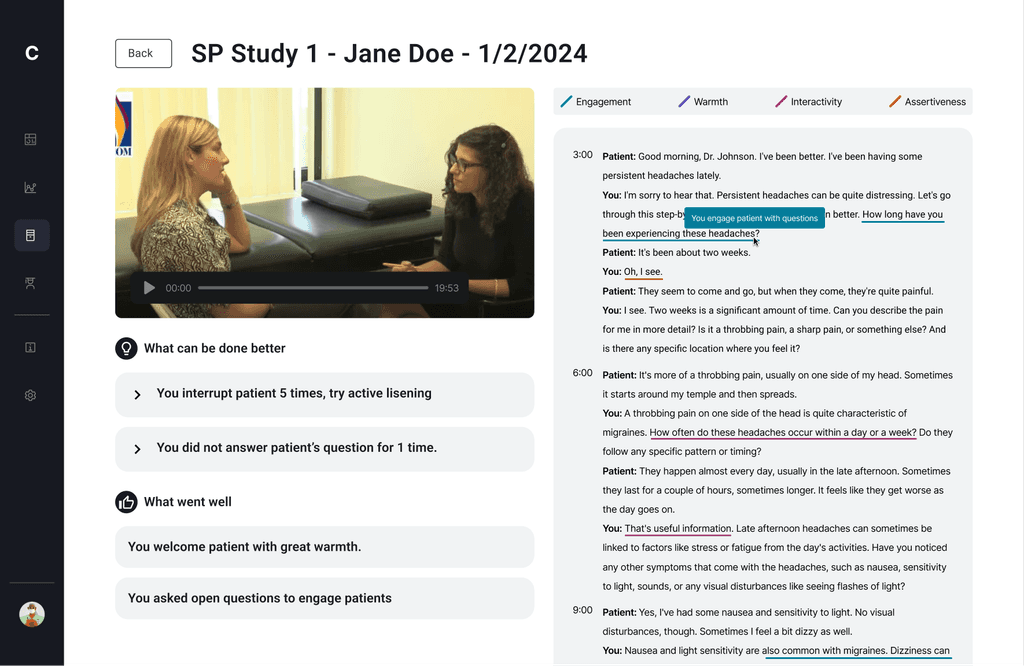
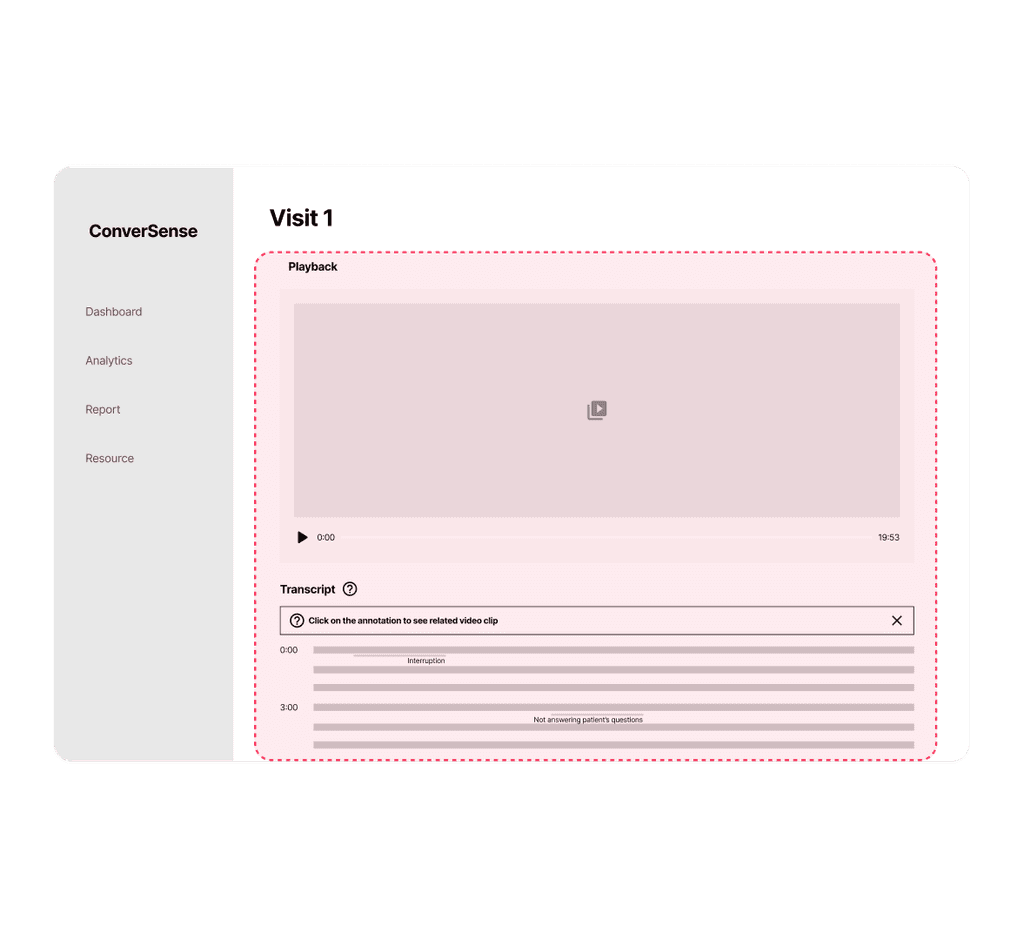
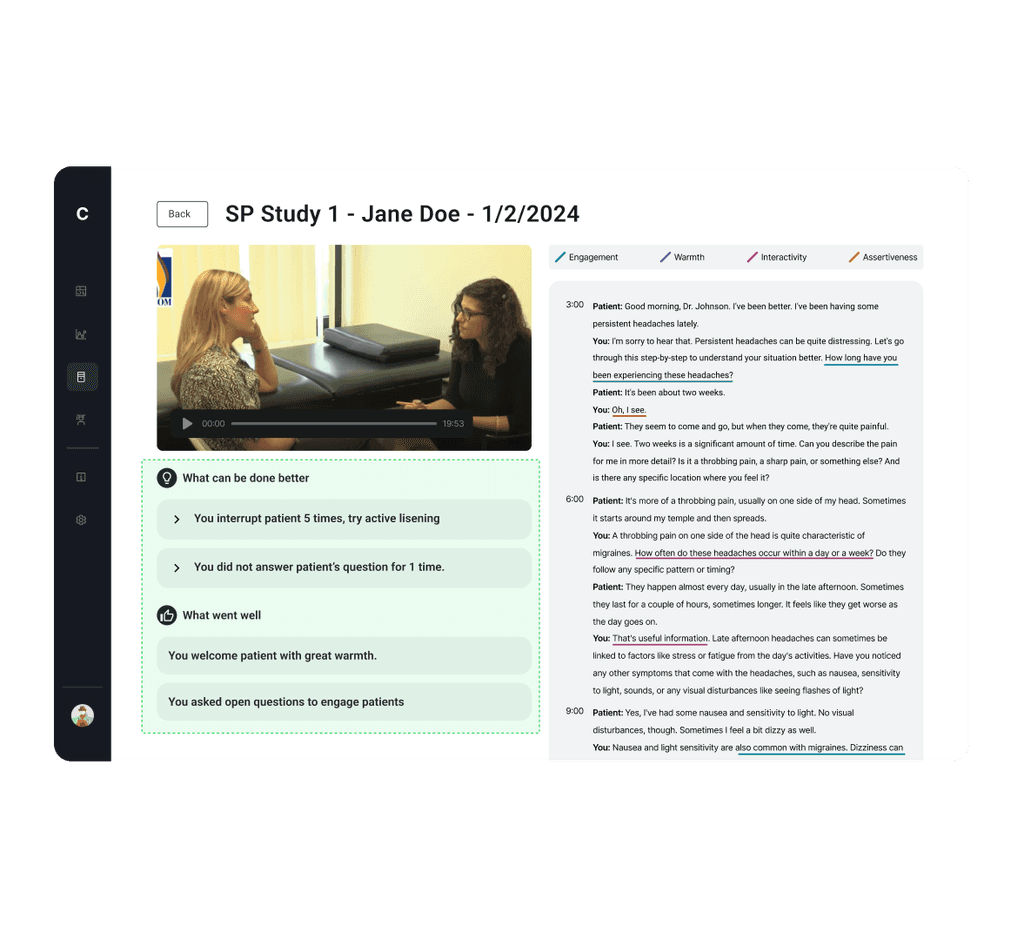
Contextualized Annotation
Provide contextualized feedback and insights for each visits, helping medical students understand "What I did wrong".
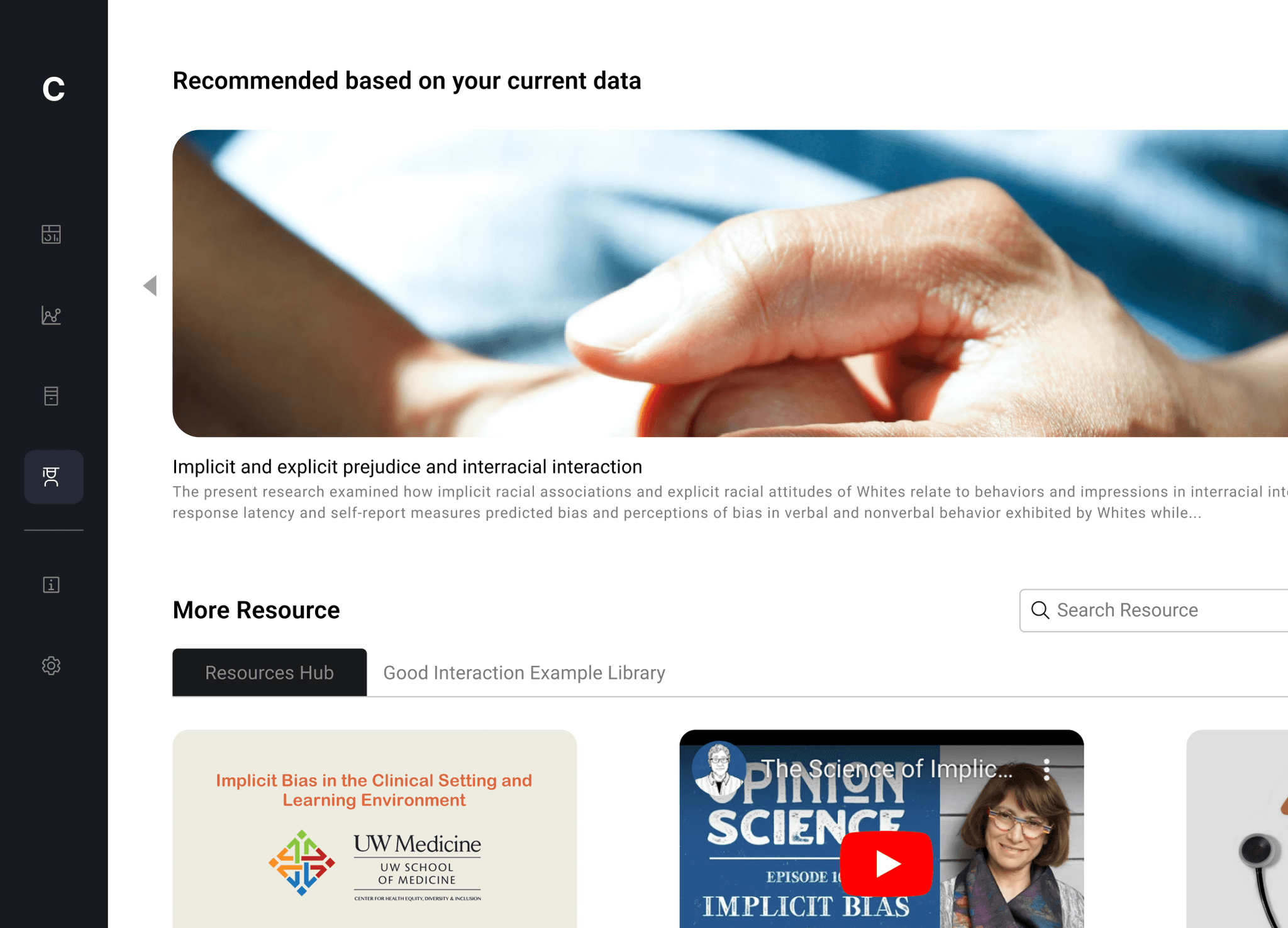
Education Resources
Provide a learning module that recommend resources based on students' performance, facilitating a more effective learning process.
IMPACT
User satisfaction rate through beta testing with 200+ medical students
Increase in communication performance in 3 month
TAKEAWAYS
Adapting to contraints
At the early stage of this project, our team spend time in defining which user group we should target to. Whether its medical students or current health care providers. In this process, I consulted legal experts to learn more about the contraints under healthcare regulation. At the end, we decide to choose medical students, as there’s less constraints under a educational setting, leaving us more flexibility in defining features. This project taught me the significance of making informed, strategic decisions that balance innovation with feasibility.